테마의 다운로드는 제일 하단에 있습니다. 테마를 다운받으시기 전 아래의 내용을 꼭 확인해주세요.

예전에 제작했었던 CustomCover테마를 XenHTML에 맞춰 수정하였습니다. 본 테마를 적용하기 위해서는 아래의 사양을 꼭 확인해주시고, 테마가 작동되는 모습을 보고 싶으시다면 이곳을 클릭하여 확인해보세요.

무료 코드 편집 프로그램
- Atom (약 140mb) : https://atom.io/
- Brackets (약 73mb) : http://brackets.io/
필수트윅
- XenHTML
- XenInfo ( 소스 : http://junesiphone.com/supersecret/ )
적용기기
- iPhone5 시리즈
- iPhone6 시리즈 (플러스 모델 포함)
- iPhone7, 8 시리즈 (플러스 모델 포함)
- 아이패드 및 아이폰 X 시리즈 지원 안함
설치방법
- 첨부된 파일을 다운로드 후 압축해제
- /var/mobile/Library/LockHTML에 압축해제된 폴더 넣기
- 기기의 설정 > Xen HTML > Lockscreen > Foreground Widgets > Add widget...를 터치 후 방금 넣은 테마를 선택 (여러개의 테마가 적용되어 있는 경우 본 테마를 제일 하단에 위치토록 해주세요)

테마설명
- 본 테마는 스샷의 잠금화면에 표시된 시계를 포함하지 않습니다.
- 기본 미디어컨트롤러를 감출 수 있는 트윅이 필요합니다. 제 경우는 Flex 3트윅에서 LS/NC - No Now Playing (iOS 12)를 적용하여 사용중입니다. Flex 3 트윅은 유료 트윅임으로 다른 트윅을 활용하여 미디어컨트롤러를 감출 수 있다면 다른 트윅을 사용하셔도 무방합니다.
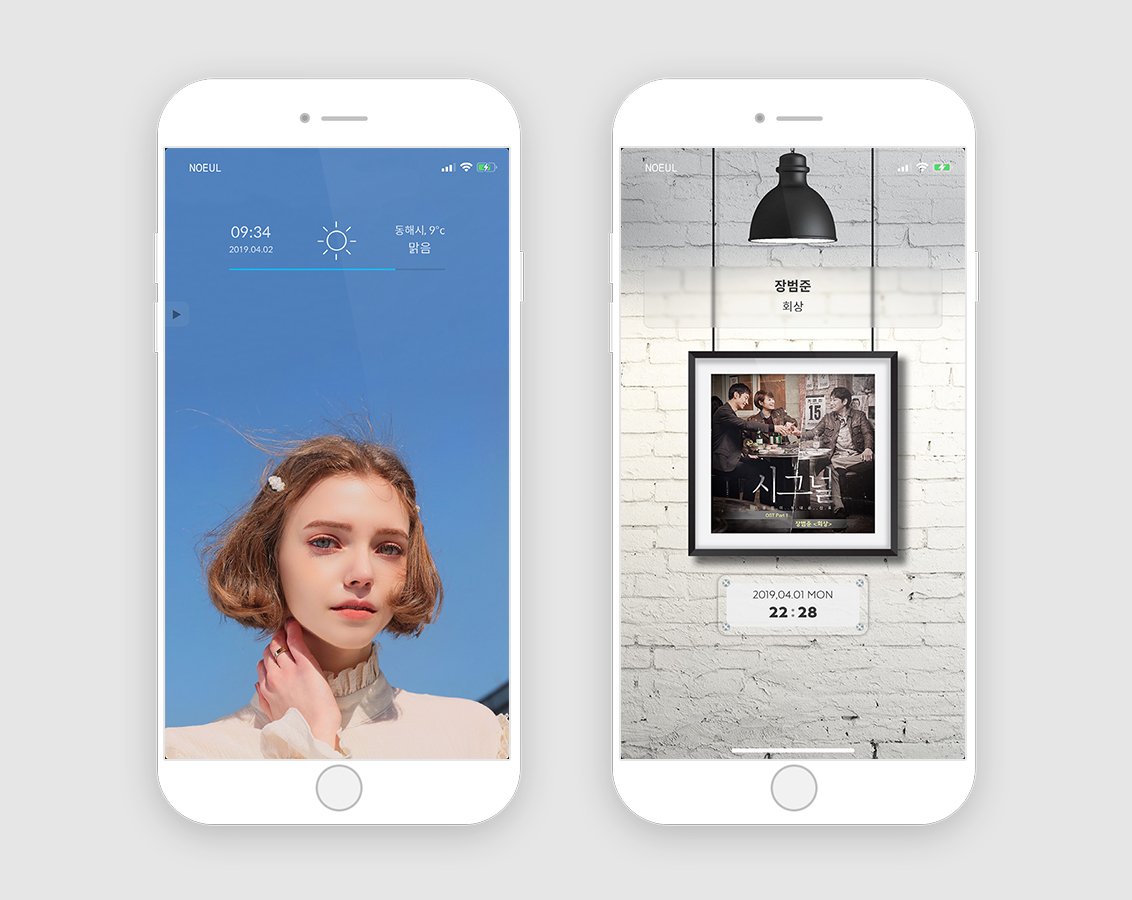
- 음악을 재생중이 아니시라면 좌측의 '▶'를 터치하여 음악을 재생시킬 수 있으며, 재생 유무에 따라 좌측에서 슬라이드되는 풀사이즈 미디어컨트롤 테마가 보여지고 감춰집니다.
- 이전, 재생 및 정지, 다음 버튼의 경우 테마 상단에 있는 라벨 배경(아티스트와 곡 제목이 나타나 있는 부분)을 3등분 하여 좌측 부분이 이전곡, 가운데가 재생 및 정지, 우측이 다음곡 재생입니다.
- 본 테마는 잠금화면 전용이며 기능상으로는 앨범커버 영역을 터치 시 음악어플이 실행토록 설계되어있으나, 잠금화면 및 알림센터의 구조상 작동되지 않습니다.
- 테마 설정을 위해서는 테마를 적용 전 Config.js파일의 내용을 수정하시거나 LockHTML 폴더 및 LockHTML 하위 폴더의 권한을 777로 수정해주셔야 합니다. 수정 방법은 이곳을 클릭하여 확인하실 수 있습니다.

개발이슈
-
본 테마는 풀커버 형식의 테마로써 이전곡, 다음곡, 재생 및 정지등의 버튼을 보여주지 않고, 최대한 단순하면서 필요한 정보를 보여주려고 노력하였습니다.
한가지 안타까운 부분은 설정의 옵션 중 SlideTitle 항목이 있는데 이는 최초 제작 시 상단의 제목영역보다 제목의 길이가 긴 경우 자동적으로 제목이 슬라이드 되도록 하였으나, 해당 기능을 적용해 본 결과 곡의 제목길이에 상관없이 최초 재생된 곡의 제목길이를 불러와 그 이후의 곡에도 이전 곡의 제목길이만 사용함으로 인해 기능이 정상적으로 작동되지 않음으로 판단하여 사용자가 직접 설정을 할 수 있도록 따로 설정에 넣어두게되었습니다.
또 다른 이슈로는 본 테마가 이전에 개발했던 CustomCover 테마와 동일한 모습을 보여주고 있는데, 사실 안드로이드로 넘어가게되면서 기존에 있던 테마들의 디자인 파일 (PSD파일 원본)을 삭제하여 최대한 비슷하게 새로 디자인을 하게되었습니다. 대신 기존에는 iPhone5시리즈에서만 설계한 디자인의 모습을 보였던 반면 이번에 새로 디자인한 파일은 iPhone8 Plus 모델까지 적용되도록 제작하였습니다.
본 테마의 특성상 풀사이즈를 이미지로 가려버리는 형식으로 인해 날짜 및 시간까지 감춰지게되어있는데 그 부분은 전시관의 작품 하단에 제작자의 정보를 넣는것과 비슷한 디자인으로 설계하여 해당 영역에 날짜와 시간 정보를 표시할 수 있도록 하였습니다.
읽어보세요
-
본 테마는 상시 작동되는 테마가 아님으로 배경용으로 제작되었던 태양계 및 벚꽃 테마와 같이 배터리 및 메모리 소비량이 크지 않습니다.
본 테마를 적용함으로써 발생할 수 있는 문제에 대한 책임은 사용자에게 있음을 알아주세요.
앨범아트 터치 시 음악앱을 실행하고 싶지 않으신 분들께서는 LockBackground.html 문서를 여시고 129~131줄의 아래 코드를 삭제해주세요.
d.getElementById('openapp').addEventListener('touchstart', function(){
window.location = 'xeninfo:openapp:com.apple.Music';
});앨범아트 터치 시 애플뮤직이 아닌 다른 어플을 이용하신다면 아래의 코드 중 오렌지 색상의 패키지 이름을 수정하시면 됩니다.
window.location = 'xeninfo:openapp:com.apple.Music';
어플별 패키지 이름
- 애플뮤직
window.location = 'xeninfo:openapp:com.apple.Music'; - 멜론뮤직
window.location = 'xeninfo:openapp:com.iloen.iphonemelon'; - 지니뮤직
window.location = 'xeninfo:openapp:kr.co.ktmusic.genie'; - 네이버뮤직
window.location = 'xeninfo:openapp:com.nhncorp.NaverMusicApp'; - 벅스뮤직
window.location = 'xeninfo:openapp:kr.co.bugs.Bugs'; - 엠넷뮤직
window.location = 'xeninfo:openapp:com.mnet.Mplayer'; - 몽키3뮤직
window.location = 'xeninfo:openapp:com.wisepeer.monkey3'; - 소리바다
window.location = 'xeninfo:openapp:com.soribada.soribada'; - SoundCloud
window.location = 'xeninfo:openapp:com.soundcloud.TouchApp'; - Spotify
window.location = 'xeninfo:openapp:com.spotify.client';
위에 표시되지 않은 음악어플도 지원은 하나, 해당 어플의 패키지 이름은 사용자가 직접 확인 후 넣어주셔야 합니다.
'Mobile + 모바일 > iPhone + iOS' 카테고리의 다른 글
| Noeul Background Snow - XenHTML Theme (0) | 2020.01.07 |
|---|---|
| [190413] Simple Noeul Widgets v9.5 - RP2.1 Update (28) | 2019.04.12 |
| Noeul Xen HTML Theme Pack (26) | 2019.03.11 |
| Noeul Sakura Theme v1.1 (11) | 2019.03.02 |
| Noeul LS Sakura (2) | 2019.03.01 |



